including WordPress, SquareSpace, Joomla, Drupal, Magento, and Unbounce.
- Unbounce

- Wordpress

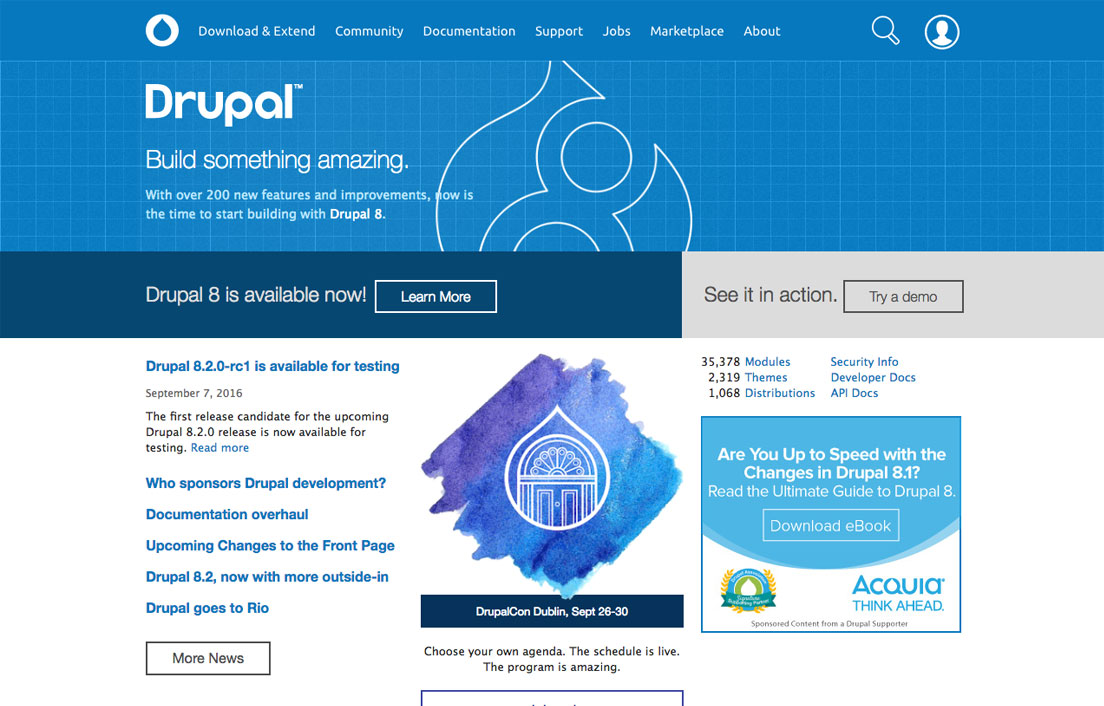
- Drupal







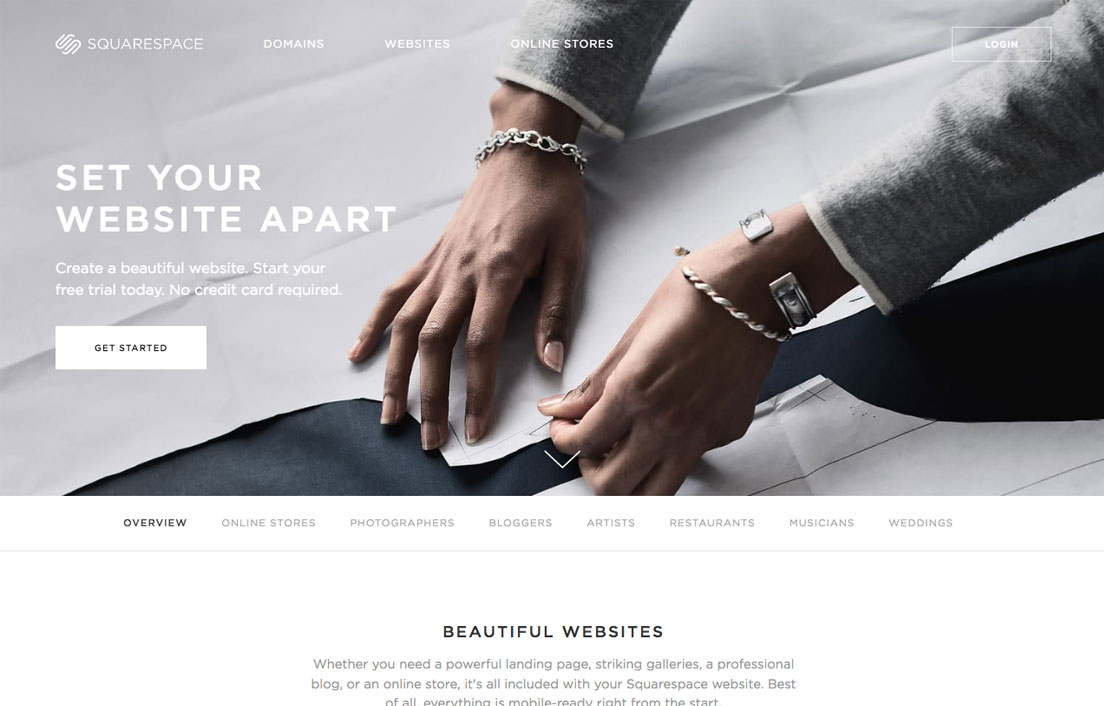
- Squarespace

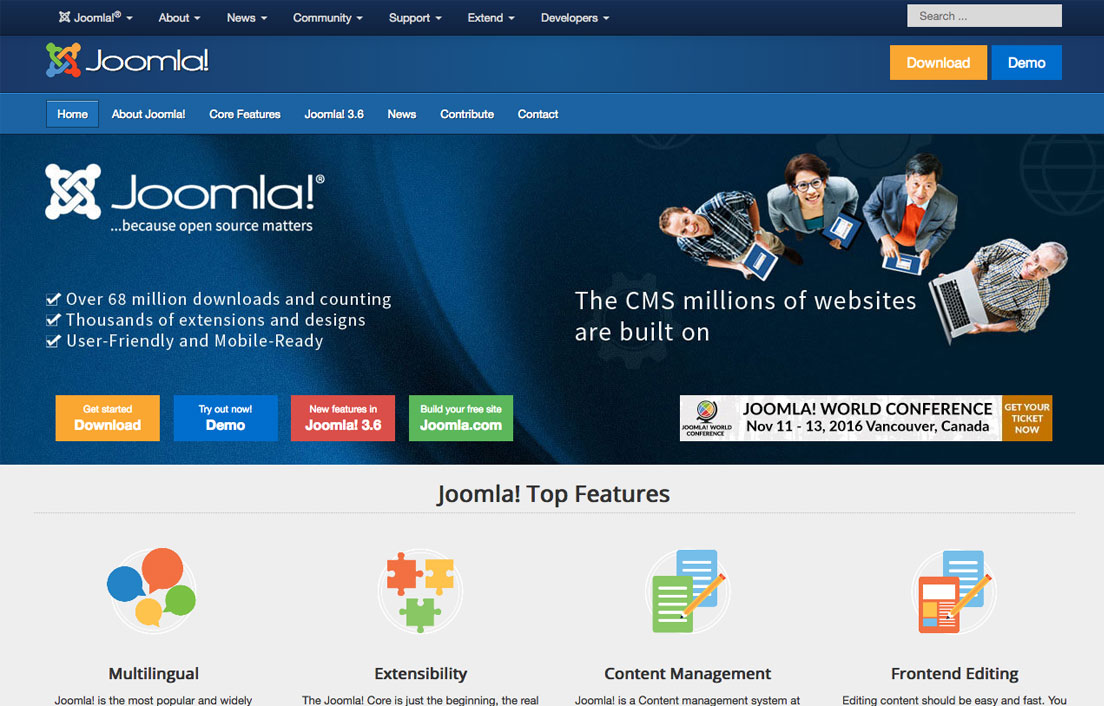
- Joomla

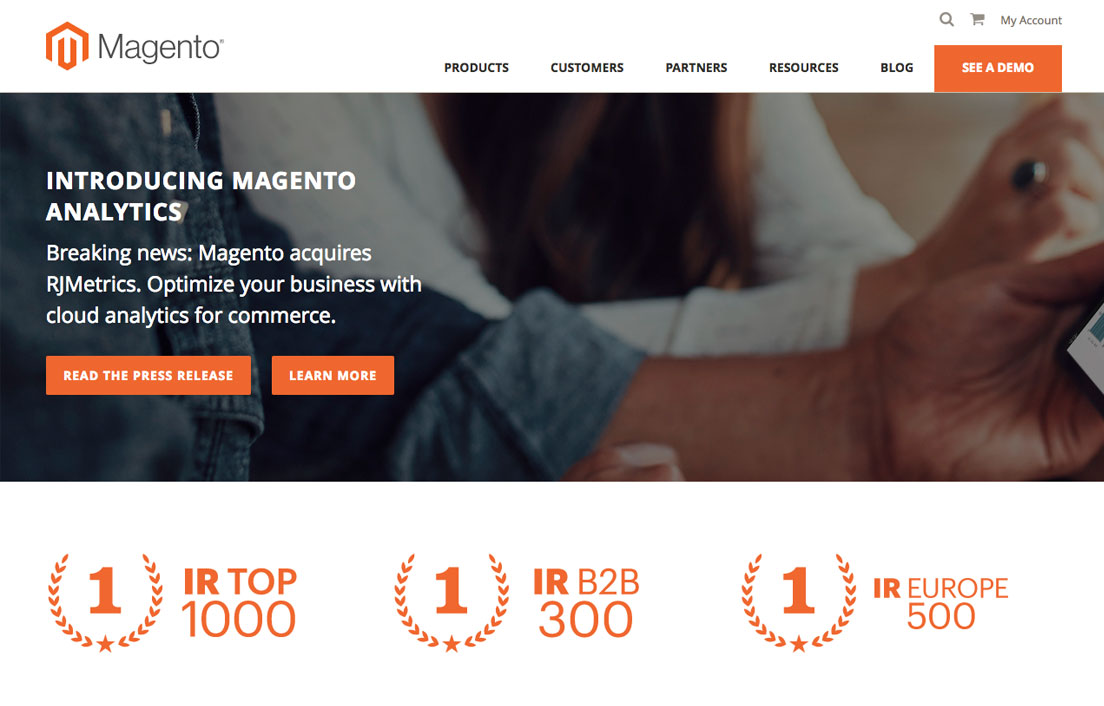
- Magento

作为网站用户体验的重要组成部分,导航页的合理设计至关重要。为了优化网站易用性和效率,对其进行修改是必要的。以下将从多个方面详细阐述导航页修改的要点:
清晰的导航栏结构是导航页的基本原则。要做到:
* 逻辑分组:将相关页面分组,形成简洁明了的分类体系。
* 层次分明:采用合理的层级结构,使网站架构清晰可见。
* 合理排序:按照重要性或访问频率对导航项排序,突出关键内容。
导航页的元素设计影响着用户视觉体验。应注意:
* 标签选择:使用简洁明了的导航标签,准确反映页面内容。
* 视觉突出:通过字体大小、颜色或其他视觉元素突出重要导航项。
* 悬停效果:设计交互式悬停效果,提供二级导航或附加信息。
导航页的交互性决定着用户操作的便利性。需要考虑:
* 点击反馈:提供明确的点击反馈,告知用户操作成功。
* 快捷键:设置快捷键,方便键盘用户快速访问重要页面。
* 搜索功能:在导航栏中集成搜索功能,方便用户快速查找内容。
随着移动设备的普及,导航页的响应式设计必不可少。应确保:
* 自适应布局:页面在不同设备屏幕尺寸下都能自适应显示。
* 菜单优化:移动端采用可隐藏或收缩的菜单,优化有限屏幕空间。
* 触控友好:导航栏按钮和链接适合触控操作,避免误触。
无障碍设计是导航页修改的重要考虑因素。需要满足:
* 屏幕阅读器兼容:导航页元素可被屏幕阅读器正确识别和解读。
* 颜色对比:满足色盲或视力受损用户的可读性要求。
* 键盘导航:提供键盘导航支持,方便肢体不便的用户操作。
导航页修改后需进行测试和优化,以确保其有效性。可通过:
* 用户测试:邀请用户参与测试,收集反馈并改进导航体验。
* 分析工具:使用分析工具跟踪导航页指标,如点击率和会话时长。
* 持续优化:根据测试结果和用户反馈,持续优化导航页,提升易用性。
除上述方面外,修改导航页时还需注意:
* 遵循行业标准:遵循通用的导航页设计原则和惯例。
* 保持一致性:导航栏在网站各个页面保持一致,避免用户混淆。
* 避免过度导航:过多导航项会分散用户注意力,影响查找效率。
总之,导航页修改是一项多方面的任务,需要考虑结构、元素、交互性、响应式设计、辅助功能、测试和优化等多个方面。通过精心设计和全面测试,可以创造一个易于使用且高效的导航页,从而改善网站用户体验和整体性能。
-