including WordPress, SquareSpace, Joomla, Drupal, Magento, and Unbounce.
- Unbounce

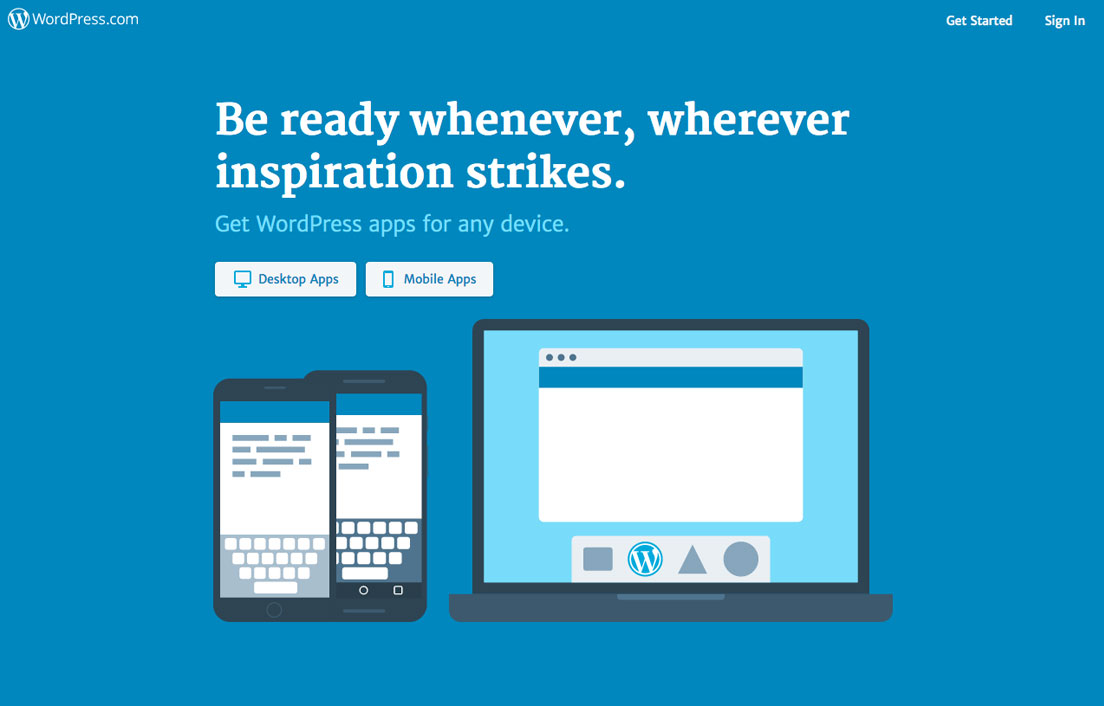
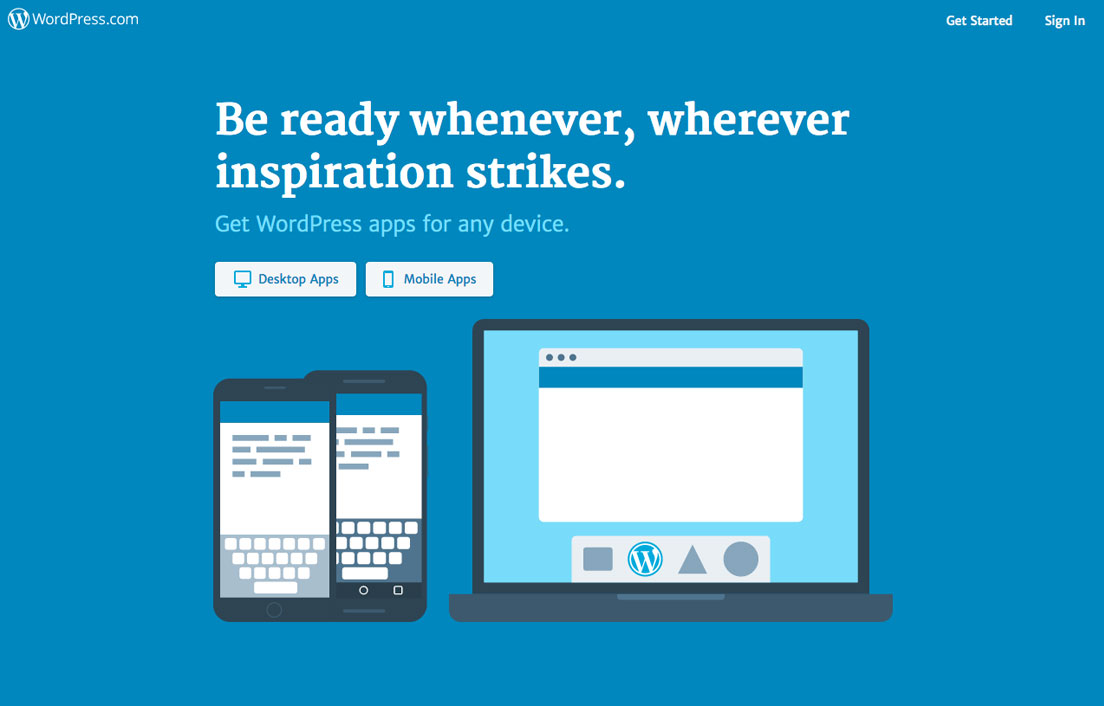
- Wordpress

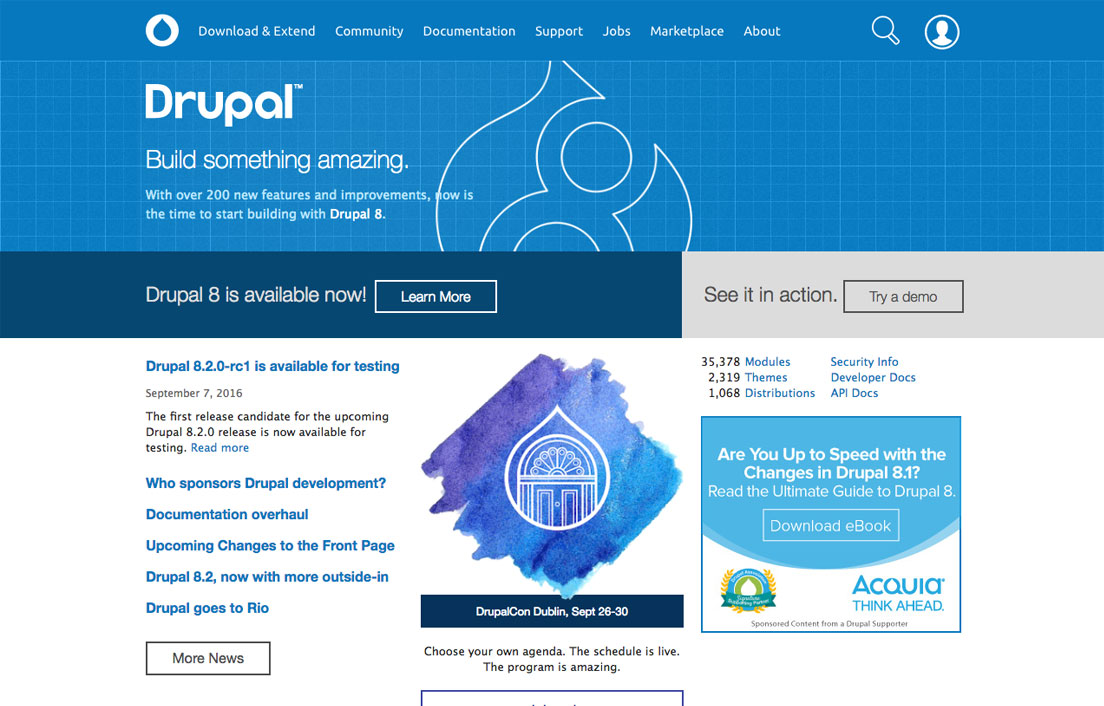
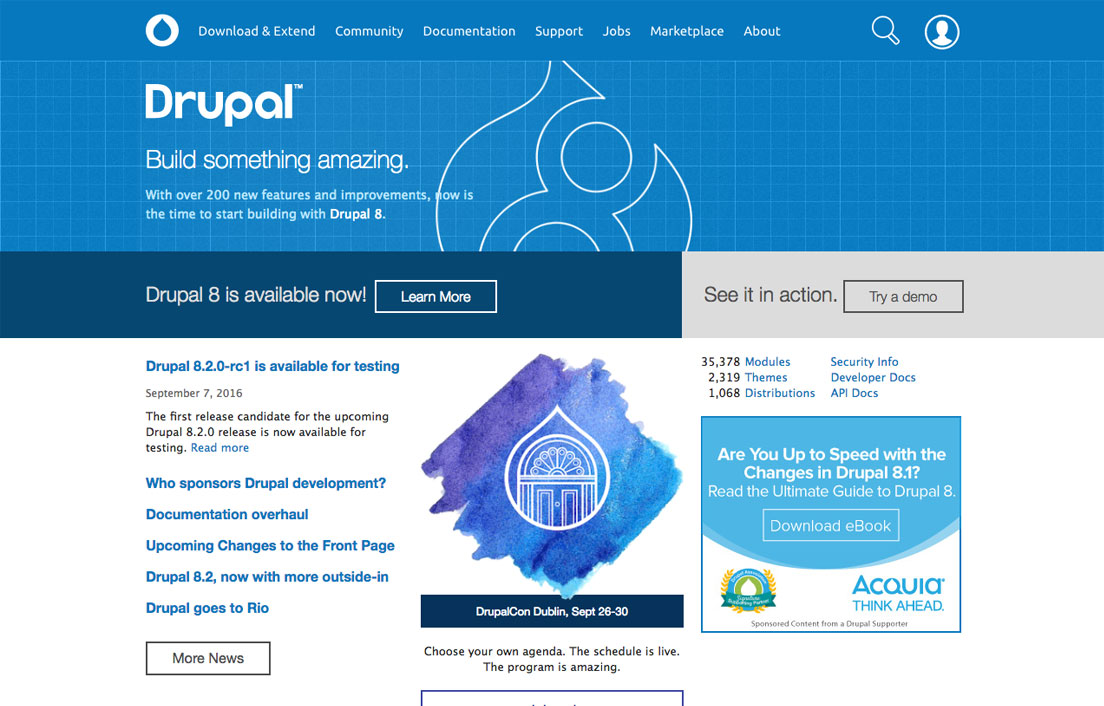
- Drupal







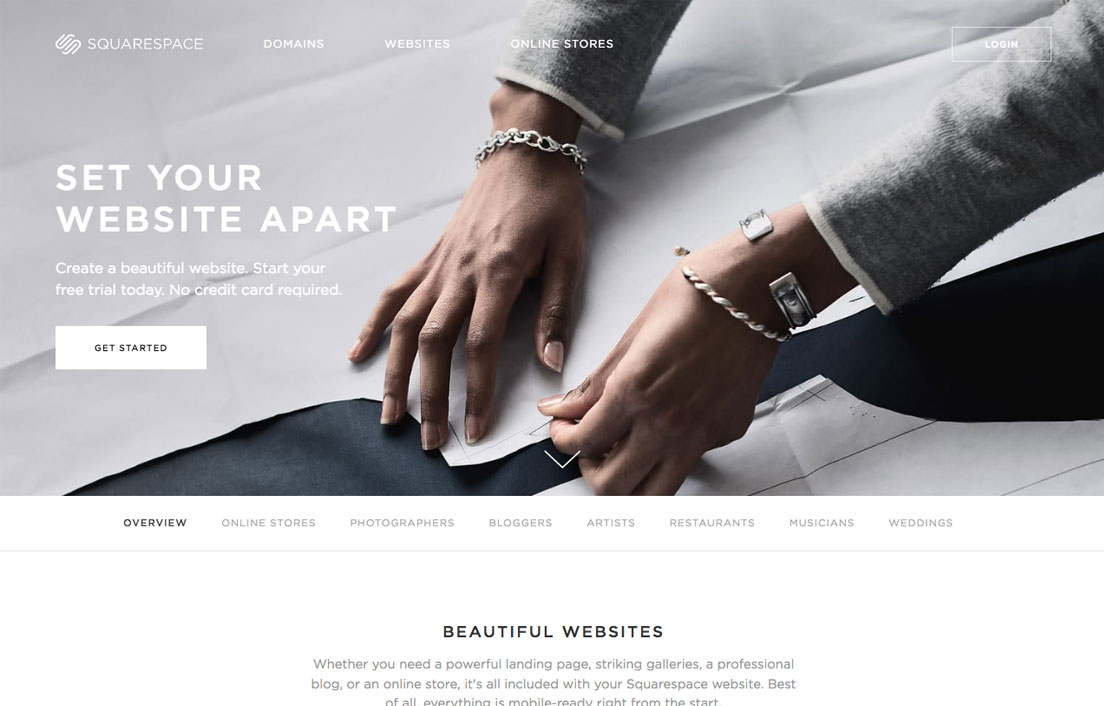
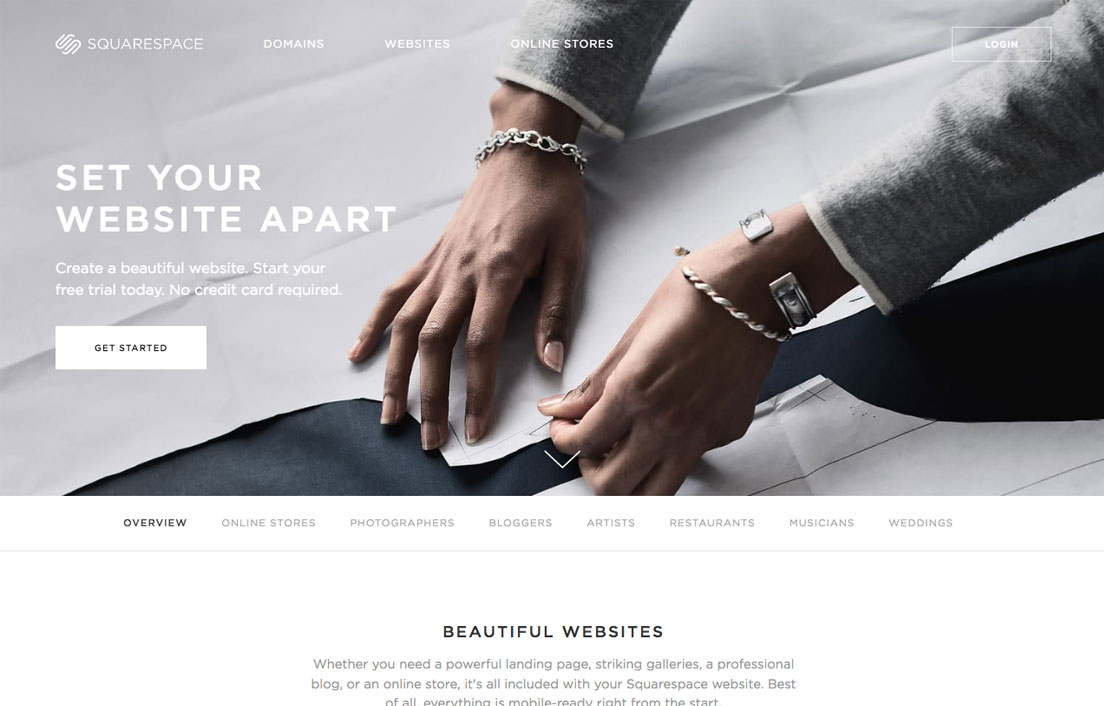
- Squarespace

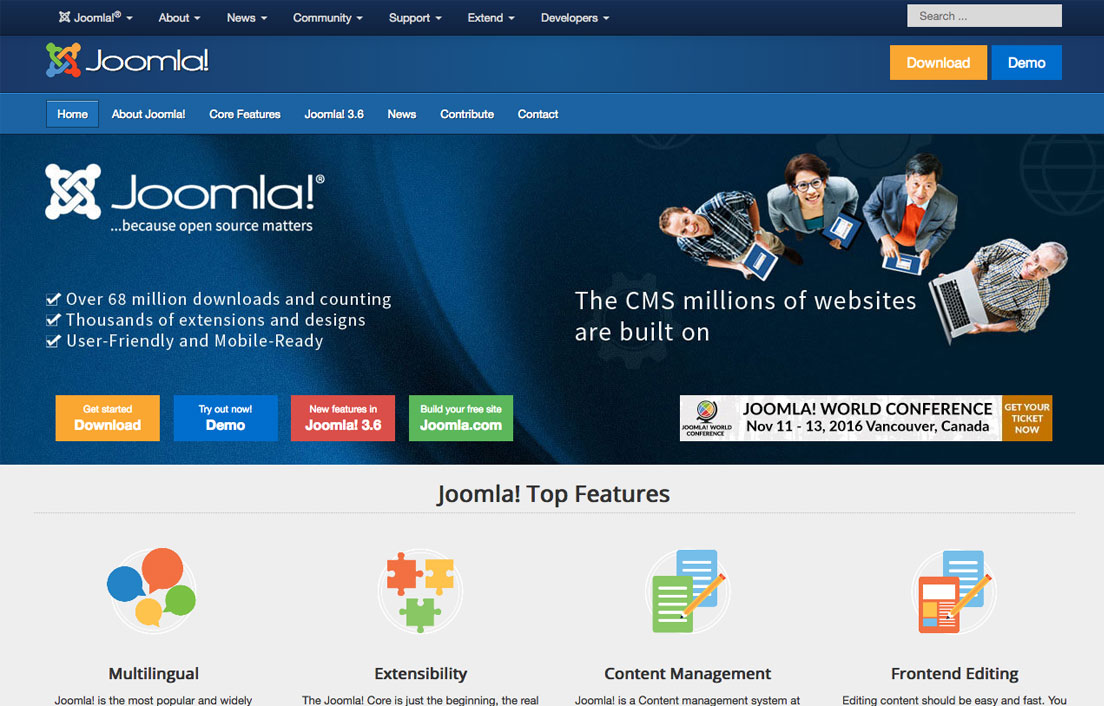
- Joomla

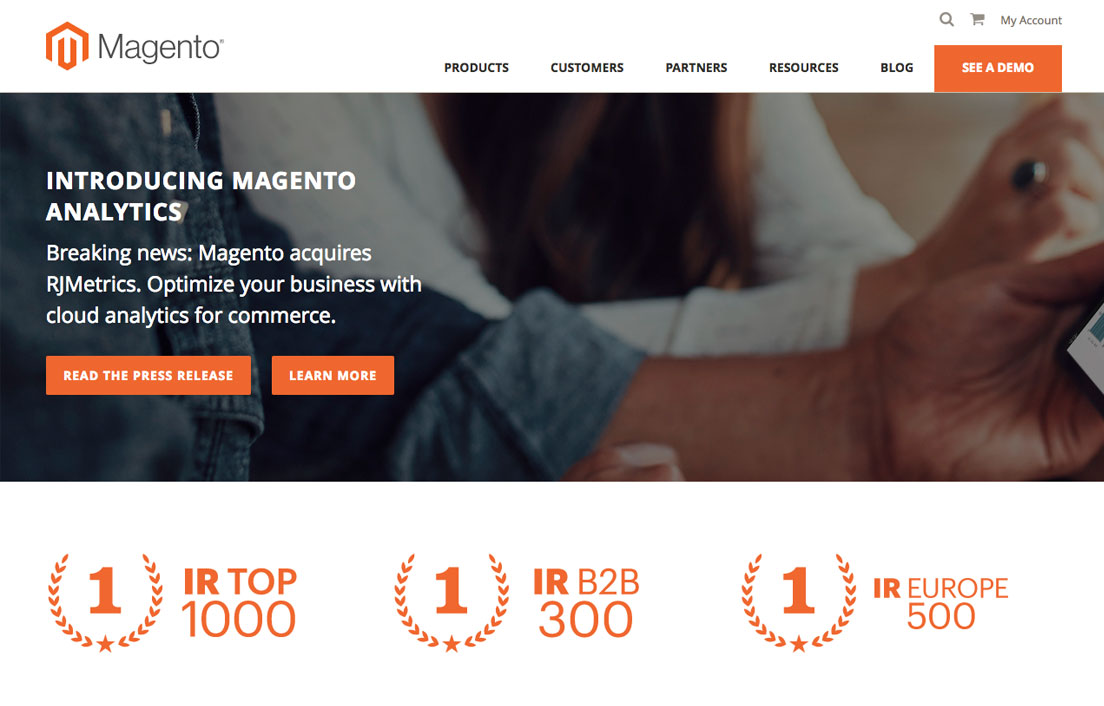
- Magento

当我们踏入一个网页,映入眼帘的页面设计和内容布局会引导我们开启一段探索之旅。通过深入了解页面中的元素,我们可以获得丰富的知识、汲取新的见解,并提升我们的整体体验。
页面的整体布局决定了内容的呈现方式,直接影响用户的视觉体验和信息获取效率。合理的布局可清晰划分页面功能区,引导用户顺畅浏览,提升易读性和可操作性。
网格布局:将页面划分为网格,不同栏目内容井然有序,适合展示大量的图片或文字信息。
流式布局:根据屏幕尺寸自动调整内容宽度,适应各种设备的观看,提升移动端体验。
固定宽度布局:页面宽度固定,内容集中于中心区域,适用于重点展示特定内容或营造特定氛围。
配色方案的运用不仅能提升页面的美观性,还能传达品牌形象和营造特定情绪氛围。不同的颜色组合会唤起不同的心理反应,影响用户对内容的感知和理解。
暖色调(红、橙、黄):给人温暖、热情、活力的感觉,适合营造温馨或激发行动的氛围。
冷色调(蓝、绿、紫):给人平静、理智、专业的感觉,适合展示信息量大的文本或营造科技感。
中性色(黑、白、灰):百搭且凸显其他色彩,适合用作背景或衬托重点内容。
字体选择是页面设计中至关重要的元素之一,直接影响内容的可读性、美观性和信息传达效果。不同的字体风格和尺寸会传递不同的情绪和信息。
衬线字体:字母笔画带有细小装饰,给人传统、权威的感觉,适合严肃或正式的场合。
非衬线字体:字母笔画简洁流畅,给人现代、时尚的感觉,适合营造轻快或现代的氛围。
手写字体:模仿手写笔迹,给人亲切、个性化的感觉,适合用于传达情感或营造特定氛围。
图片的运用能为页面增添视觉冲击力和丰富页面内容。高质量的图片可以吸引用户的注意力,传递信息,激发情感,提升用户体验。
选择相关图片:图片与页面内容密切相关,能帮助用户快速理解和记住信息。
优化图片大小:图片大小应根据页面布局和设备屏幕尺寸进行优化,避免加载缓慢或失真。
添加替代文本:为图片添加替代文本,方便无法加载图片的用户获取信息。
良好的导航和交互设计可以帮助用户轻松浏览页面并找到所需信息。清晰的菜单结构、便捷的搜索功能以及直观的交互元素提升了用户体验和信息获取效率。
导航菜单:清晰简洁的导航菜单方便用户快速定位页面不同栏目,提升网站信息的可及性。
搜索功能:强大的搜索功能允许用户快速搜索页面内容,节省浏览时间和提升信息查找效率。
交互元素:按钮、链接、滑块等交互元素让用户与页面积极互动,提升参与感和互动体验。
页面内容的品质是用户体验的核心。高质量的内容能够吸引用户,激发兴趣,提供价值。深入了解页面内容,有助于提升知识水平,扩展视野,获得新的见解。
原创性:原创且高品质的内容能展现网站的专业度和权威性,获得用户信赖和忠诚度。
可读性:清晰简洁的语言、合理的段落结构和适宜的信息密度提升内容可读性和理解度。
准确性:确保内容的准确性和真实性至关重要,错误或虚假的信息会损害用户对网站的信任。
深入探索页面内容有助于提升我们的知识水平、扩大我们的视野,并为我们的决策和行动提供依据。通过仔细观察页面布局、配色方案、字体选择、图片使用、导航及交互,以及页面内容的品质,我们可以全面了解页面背后的思考和意图,从而获得更丰富的体验和更深入的见解。
-